Project’s Description
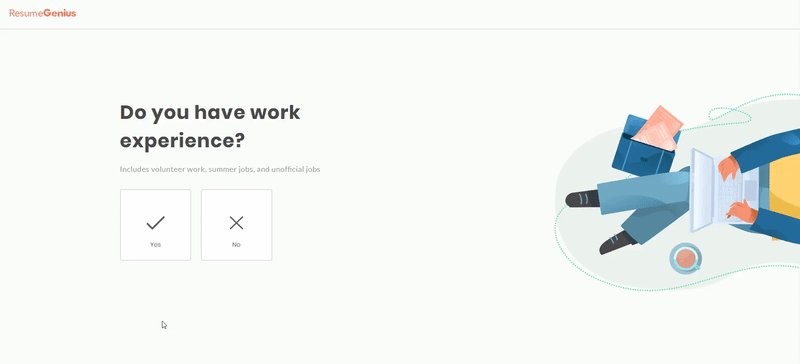
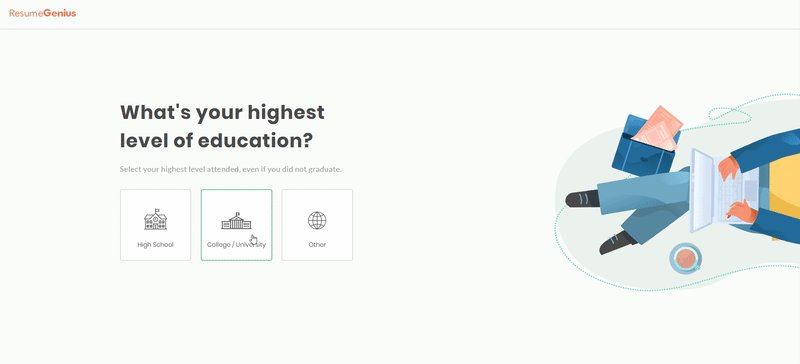
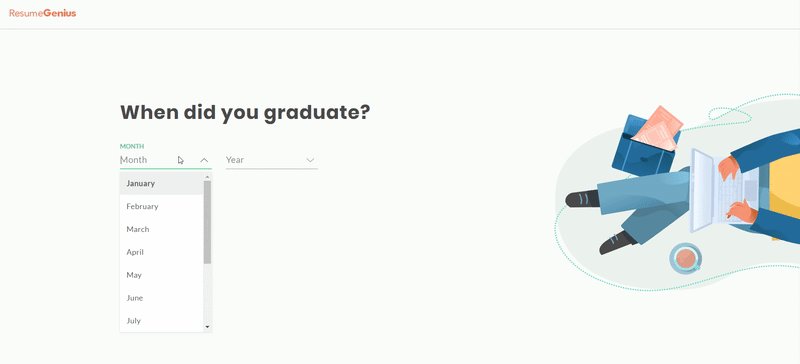
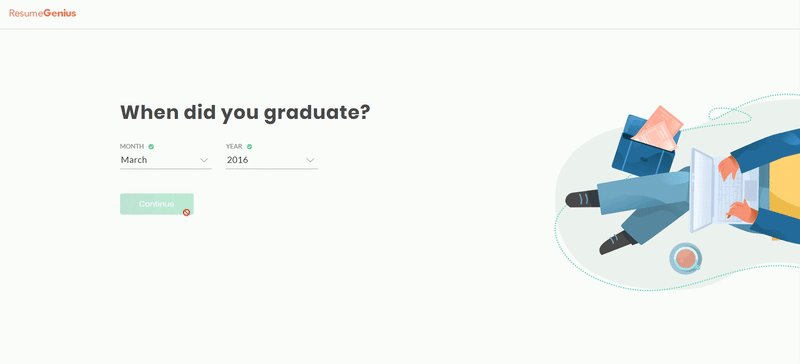
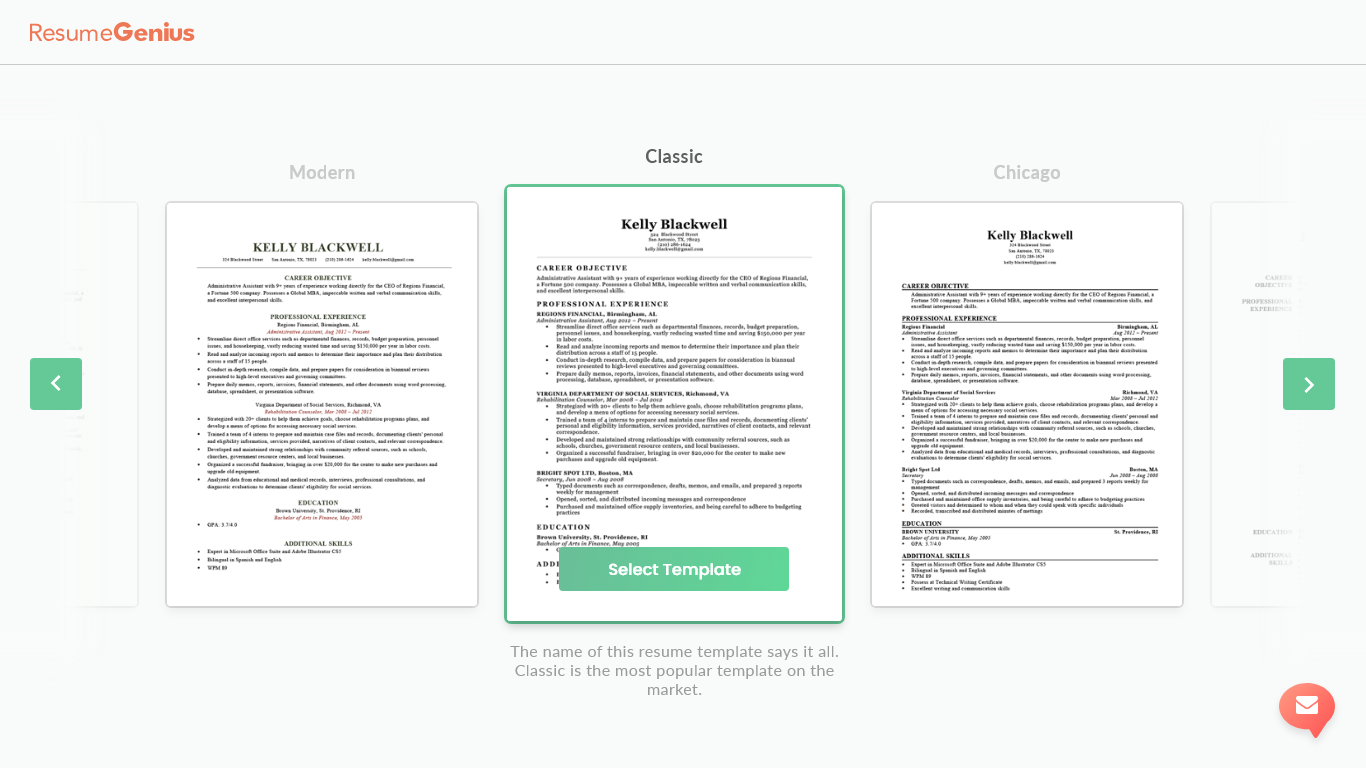
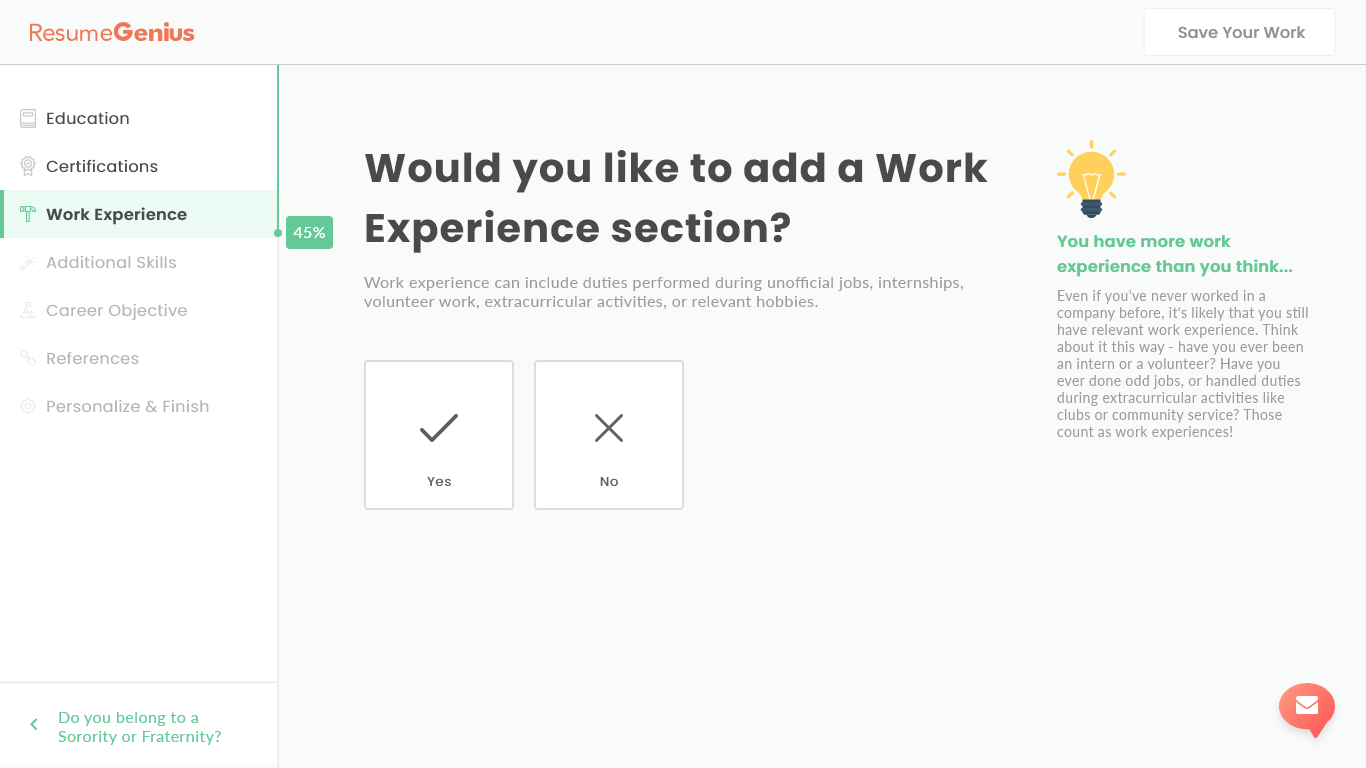
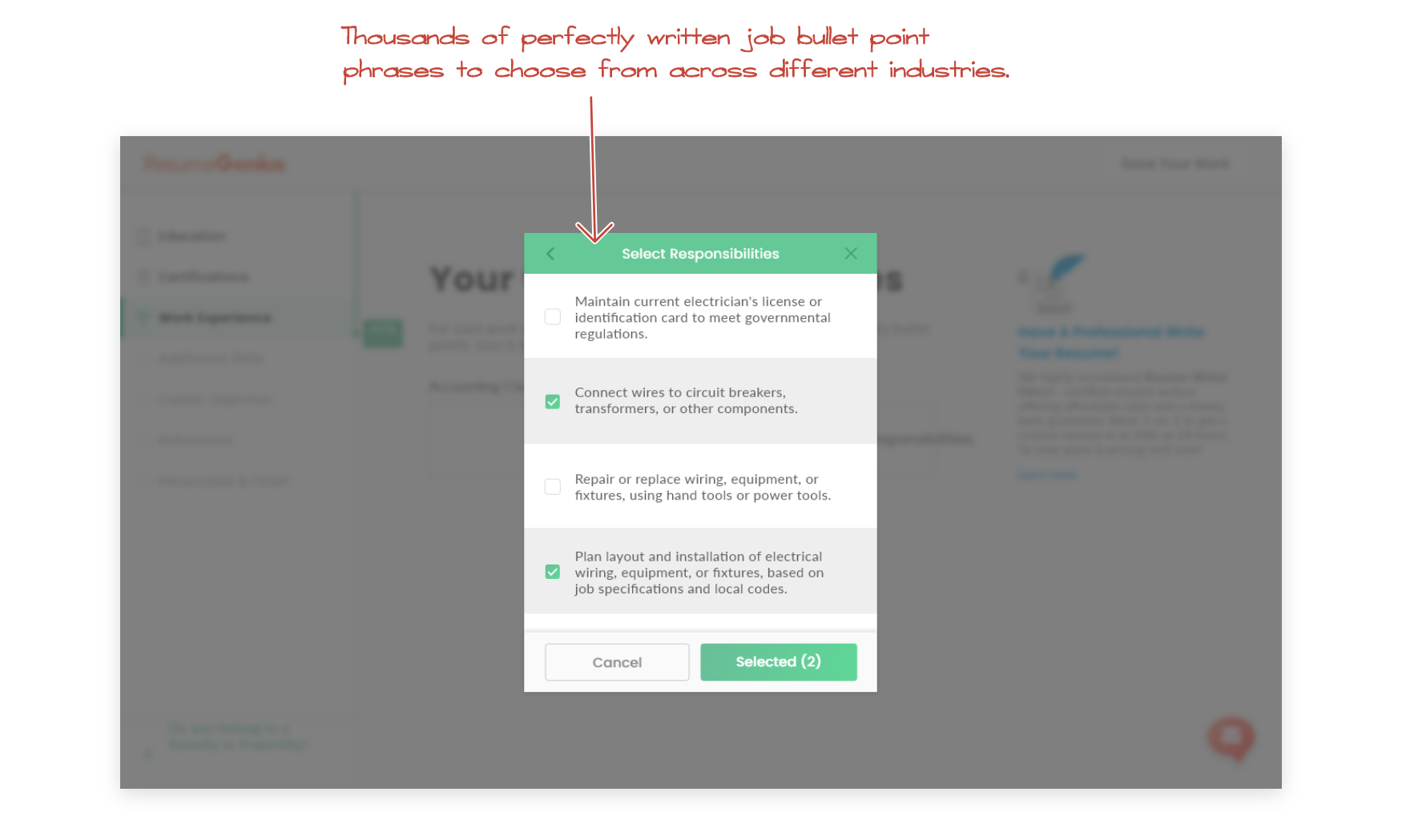
Resume Genius is a Webapp that helps people to create top-grade resumes in minutes.
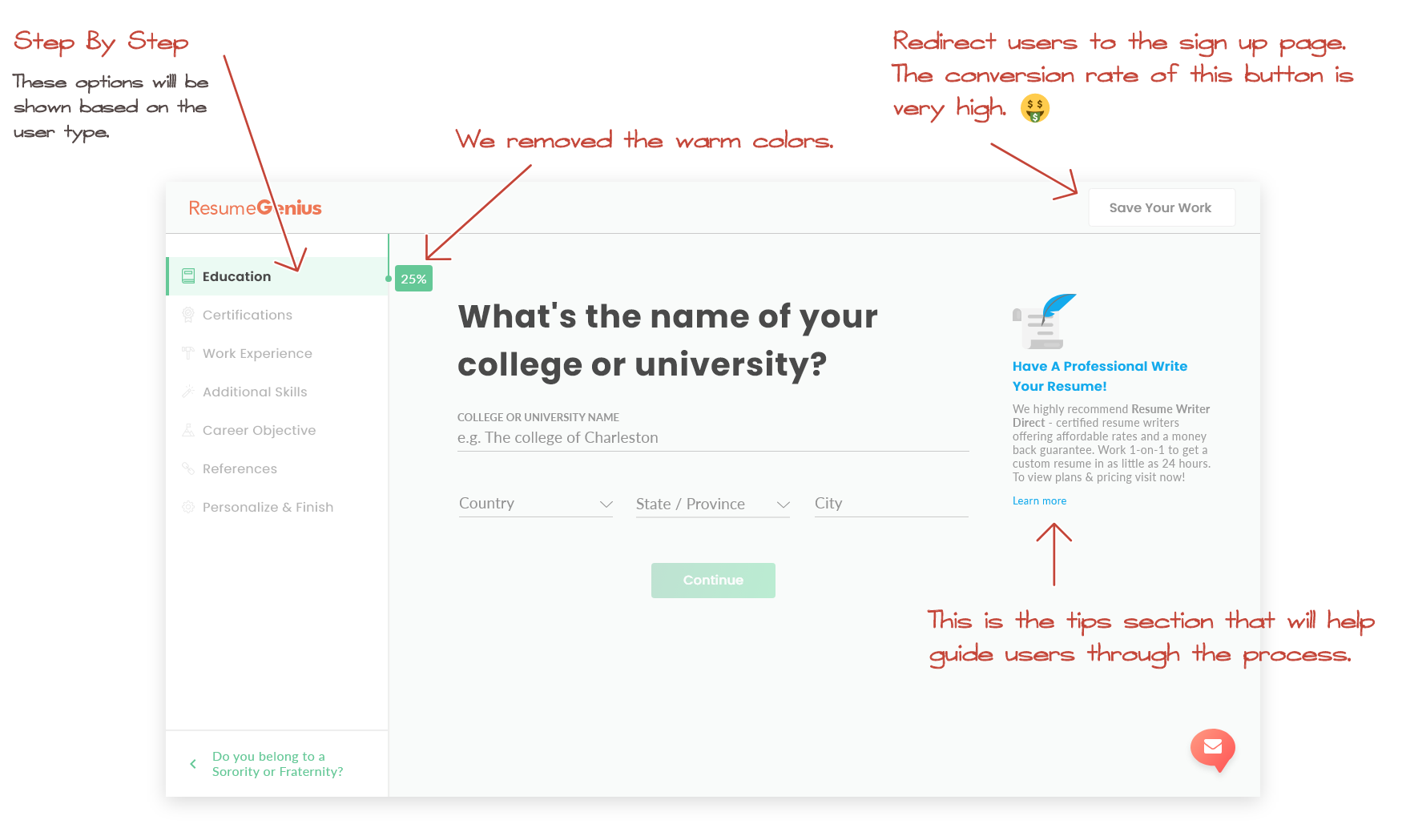
Although having a good conversion rate, was necessary to improve the app to guarantee a better experience for our users and increase the profits from the business perspective.
My role in this project was mainly as an Ui designer. However, I have been involved in all stages of the process.