INTRODUCTION
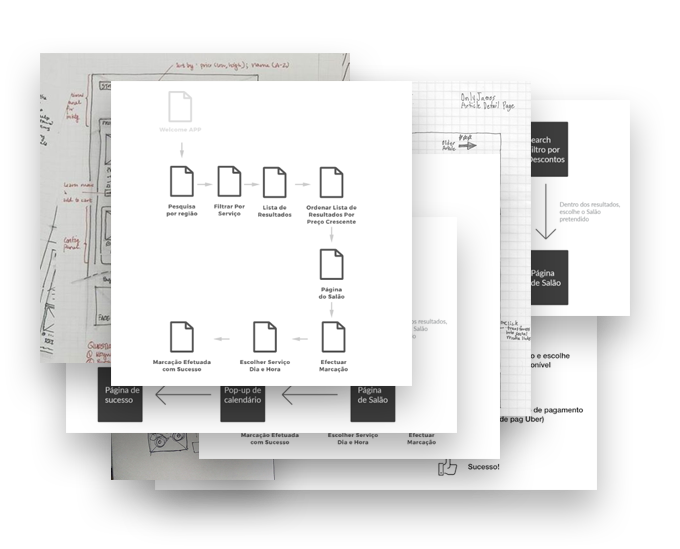
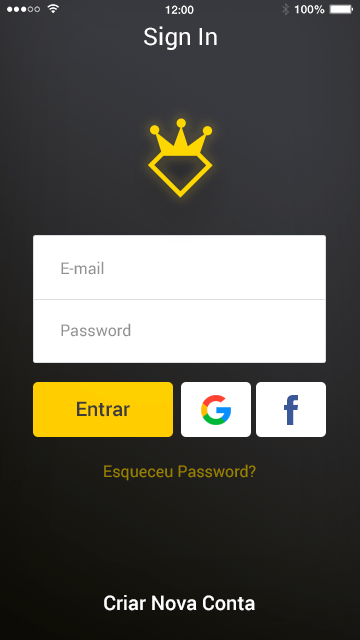
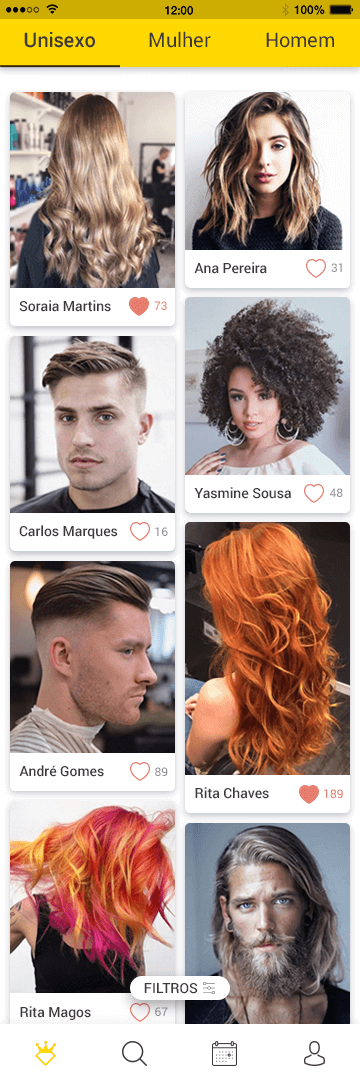
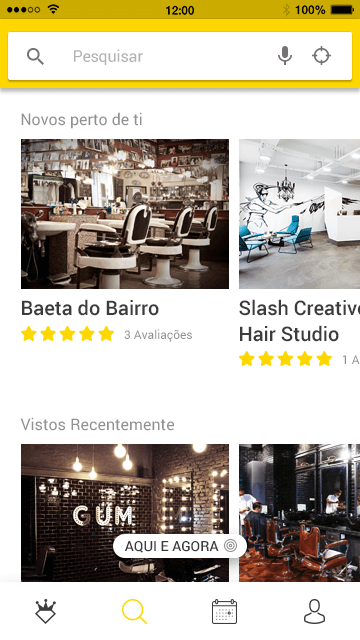
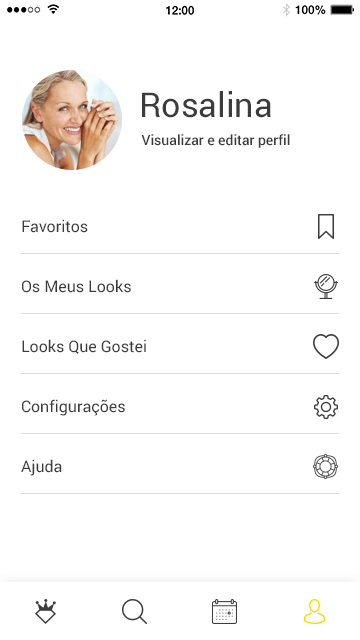
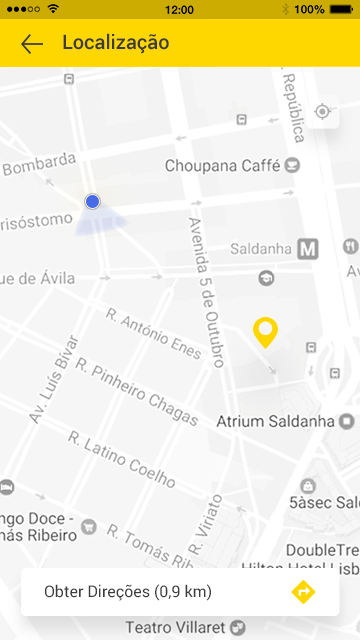
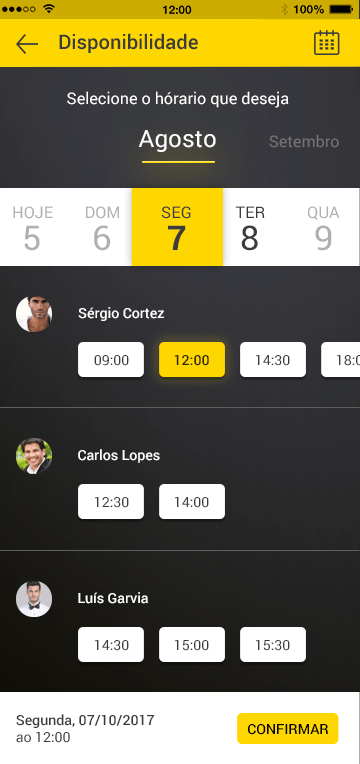
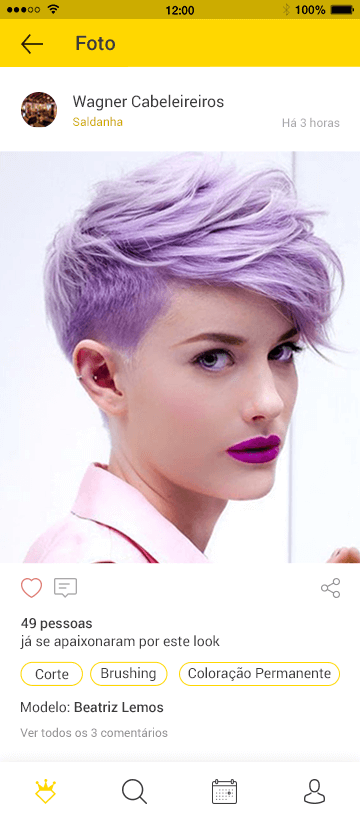
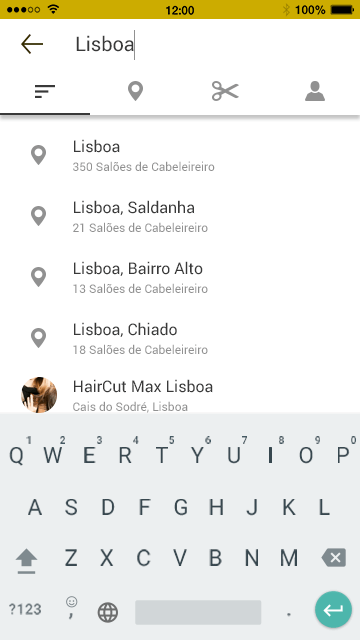
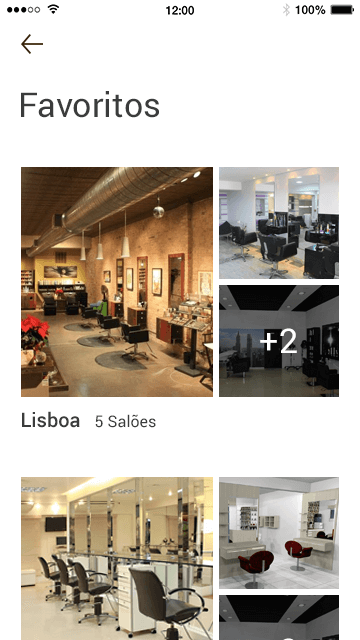
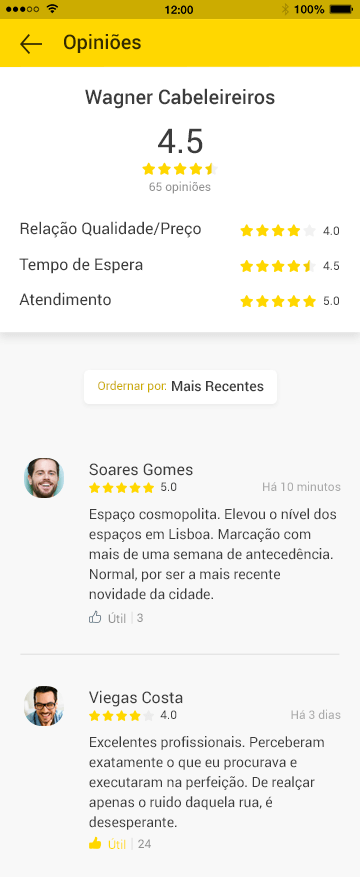
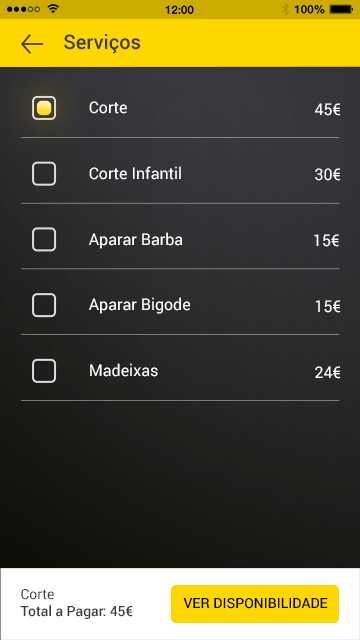
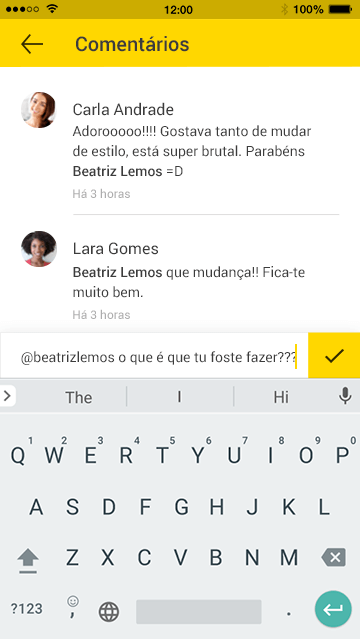
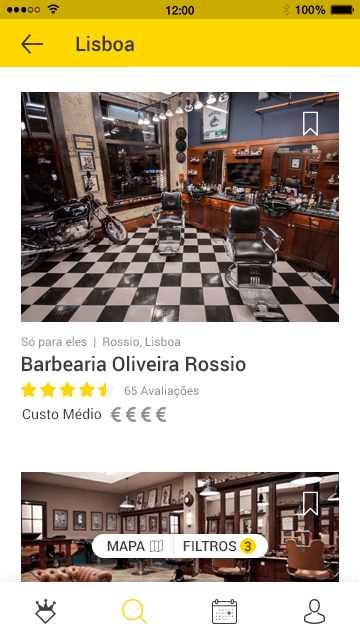
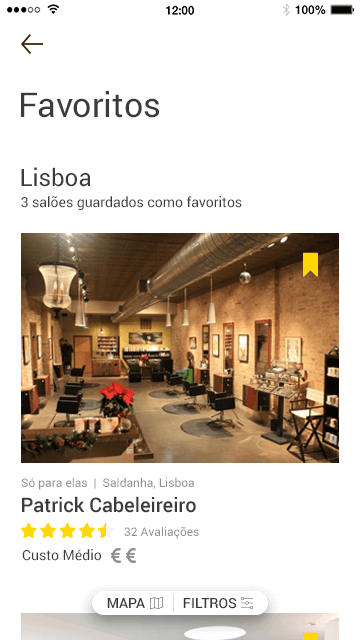
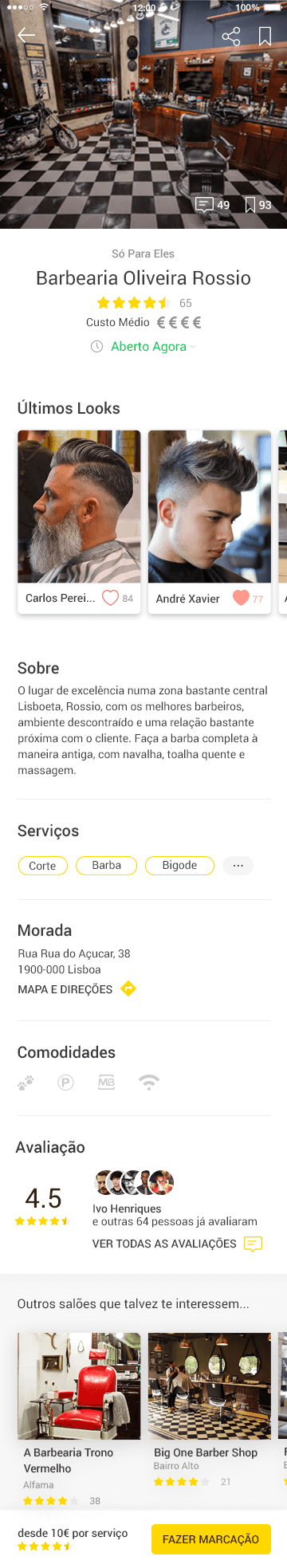
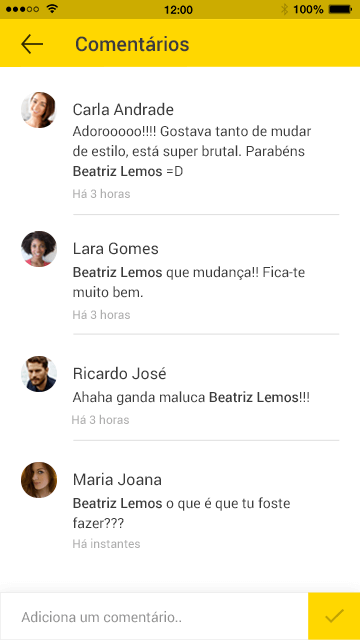
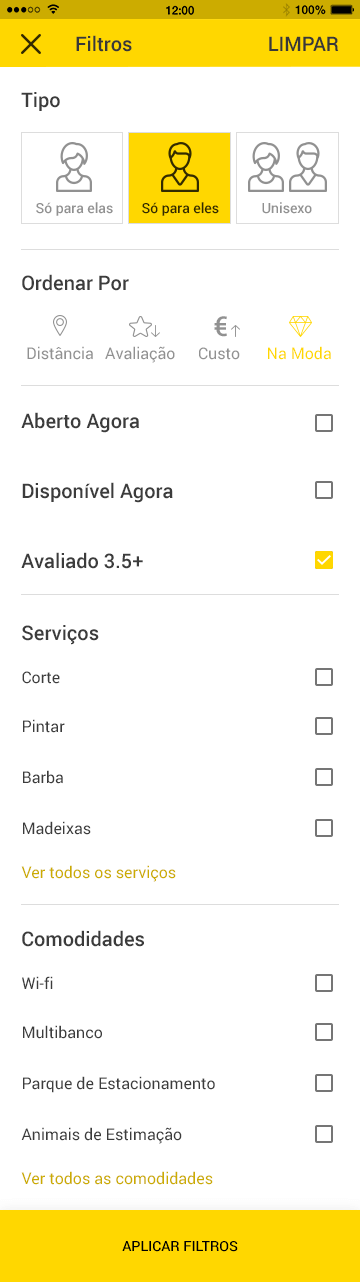
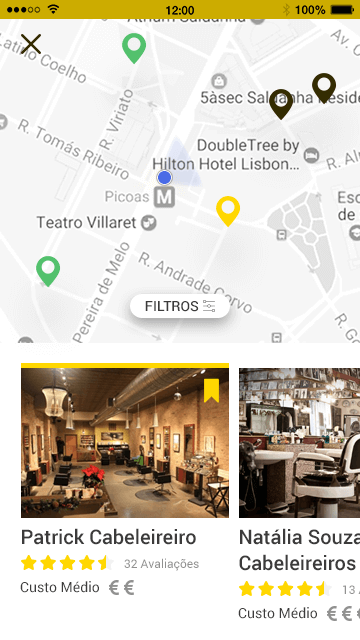
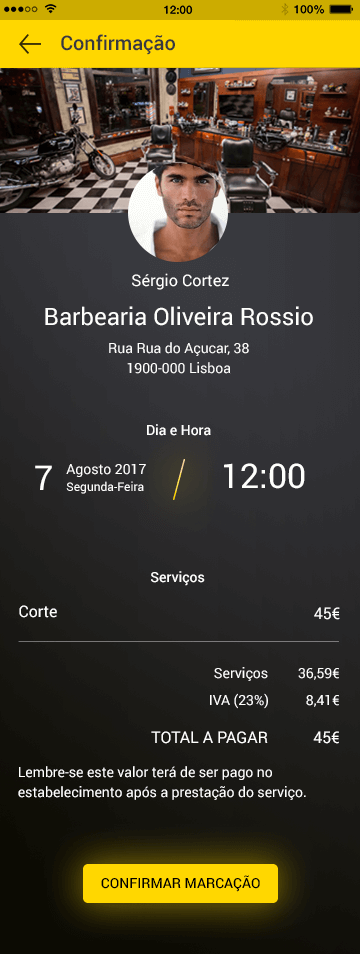
Shortcut was a school project made by me and 2 colleagues of mine. David Ponces and Phillip Eguchi. Shortcut was thinking to be a mobile app only. This app works like a marketplace and helps everyone to find a good and nice hair stylist. It’s kinda like zomato or tripadvisor. We did it from the scratch to the prototypes.